안녕하세요, 민희입니다 :)
오늘은 제가 티스토리 블로그에 GitHub 링크를 사이드바에 추가한 방법을 정리해보려고 해요!
처음으로 html 화면을 수정해서 실수할까봐 걱정도 되었는데 막상하고 보니 잘 되더라구요!
하단에 추가한 코드도 함께 공유드릴게요!
🧩 하고 싶었던 것
기본 소셜 채널 url 추가는 인스타그램, 페이스북, 트위터 등만 가능하더라구요.
전 개발자 블로그니까... 💻 GitHub 링크도 보여주고 싶었어요
🛠 적용 방법 요약


1. 꾸미기 → 스킨편집 클릭
2. 스킨 편집 → HTML 편집 (내 스킨 이미지 아래에 있음)
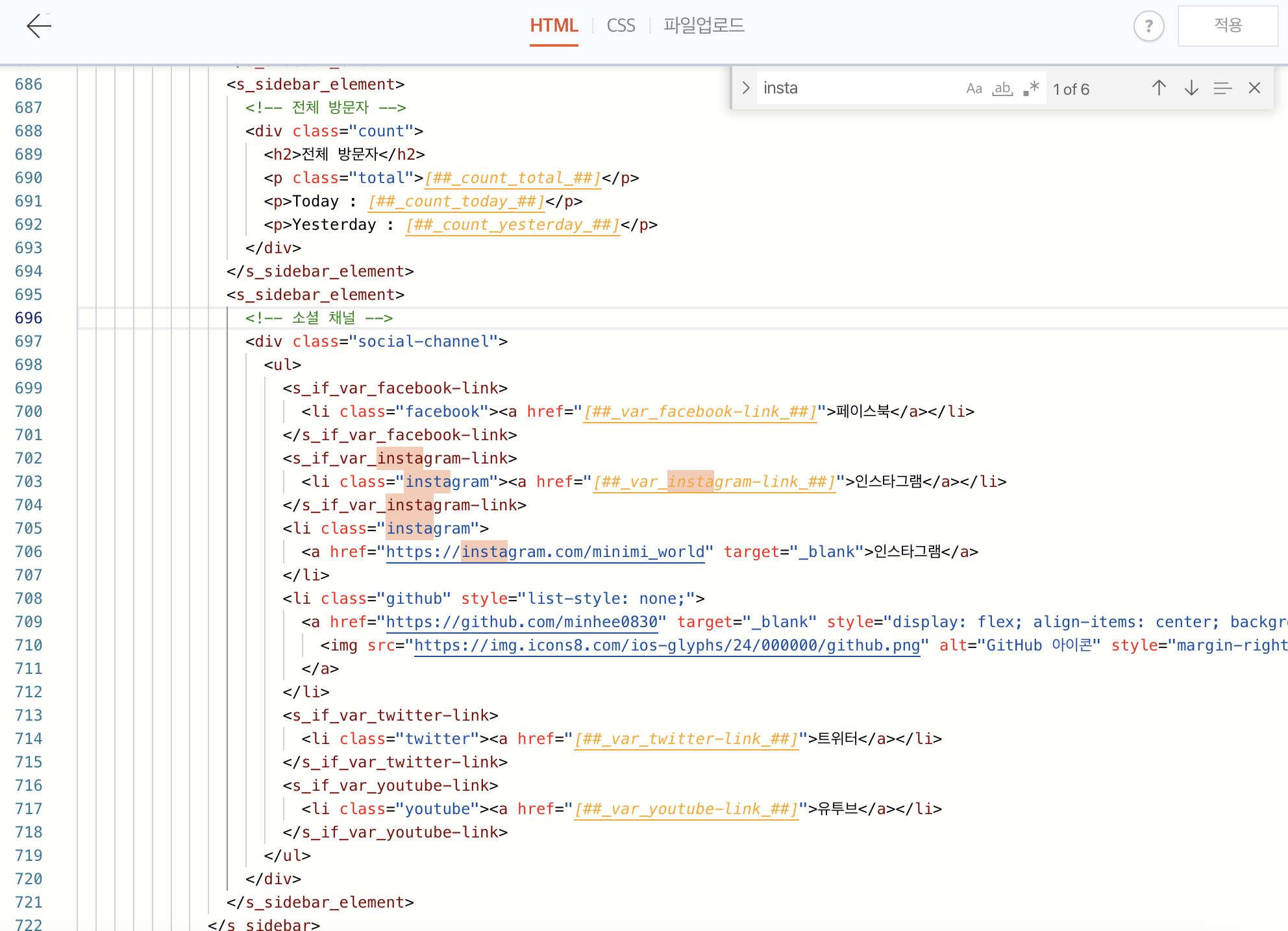
3. 소셜 채널 부분을 찾는다 (컨트롤 + f 로 insta 검색해서 해당 부분 찾으시면 돼요)

4. 아래의 코드를 추가한다
<li class="github" style="list-style: none;">
<a href="https://github.com/minhee0830" target="_blank" style="display: flex; align-items: center; background: none; padding: 0; box-shadow: none;">
<img src="https://img.icons8.com/ios-glyphs/24/000000/github.png" alt="GitHub 아이콘" style="margin-right: 6px; box-shadow: none;">
깃허브
</a>
</li>
코드 삽입 이유 : 티스토리에는 깃허브 url을 적을 수 있는 곳이 없어서 html을 직접 수정해서 깃허브 url을 들어갈 수 있도록 해주었어요.
그리고 깃허브 아이콘도 추가 해주었답니다 :)
기억해야할 것 : https://gitbut~~ 여기에 적혀있는 주소는 제 깃허브 주소입니다. 개인의 깃허브 주소로 바꾸어서 입력 해주셔야해요!
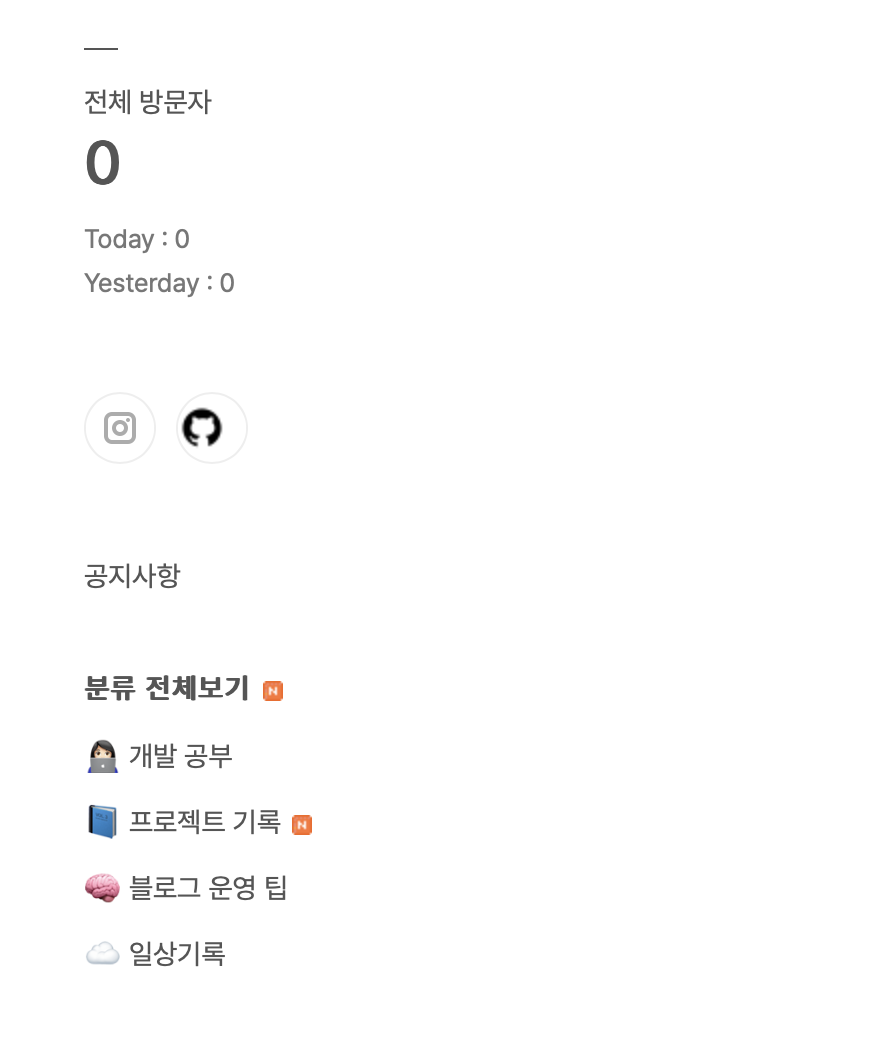
그럼 이렇게 보이는 것 처럼
귀엽게 인스타그램과 깃허브 아이콘이 나란히 배치된 것을 보실 수 있을거에요!

또 하나 새로운것을 해 보면서 공부를 했는데요! 티스토리를 커스터마이징 하는 방법 더 연구 해 볼게요
긴 글 읽어주셔서 감사합니다 :)